Cara Membuat Widget Artikel Terbaru Untuk Blog Paling Keren
Membuat Widget Artikel Terbaru. Teman-teman blogger pasti tidak asing dengan yang namanya widget. Widget biasa diartikan sabagai pelengkap pada suatu sistem, nah yang saya bahas kali ini adalah Widget Artikel terbaru blog. Jadi Widget pada blog dapat diartikan sebagai pelengkap Blog yang berisi berbagai konten atau bentuk perintah dan arahan.
Dalam pemasangan widget ke blog tergantung pada jenis template yang digunakan. Ukuran besar kecil widget juga dipengaruhi oleh Template yang mengatur ukuran tampilan blog. Pembahasan kali ini adalah tentang cara yang tidak bisa dilakukan langsung dengan bawaan blogger. Pemasangan widget artikel terbaru tidak ada fiturnya pada Blogger karena memasang widget artikel terbaru membutuhkan secript.
Artikel terbaru termasuk widget yang sangat penting mengapa ?. Karena widget tersebut memberi navigasi ke pengunjung untuk memberitahu akan artikel yang baru dibuat. Itulah mengapa pentingnya memasang widget ini. Lalu apa manfaatnya ? Yaitu memberi rasa nyaman pada pengunjung agar mereka lebih betah bertahan lama di blog kita. Bukan hanya itu, widget ini juga akan memberikan tampilan yang bagus dan keren.
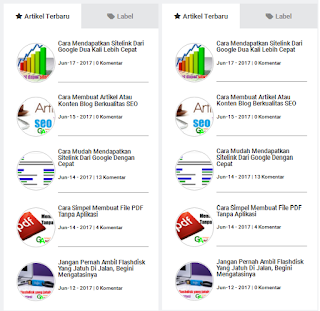
Secript widget ini berbeda-beda tergantung bentuk hasilnya. Nah yang akan saya bagikan kali ini adalah widget yang lumayan bagus dan cocok untuk anda pasang. Jika ingin melihat bentuknya maka simak gambar dibawah ini.
Nah, itulah gambaran dari hasil pamsangan widget yang akan saya bagikan. Jika teman-teman blogger sudah tak sabar, maka langsung saja ikuti cara pemasangannya dibawah ini.
Dalam pemasangan widget ke blog tergantung pada jenis template yang digunakan. Ukuran besar kecil widget juga dipengaruhi oleh Template yang mengatur ukuran tampilan blog. Pembahasan kali ini adalah tentang cara yang tidak bisa dilakukan langsung dengan bawaan blogger. Pemasangan widget artikel terbaru tidak ada fiturnya pada Blogger karena memasang widget artikel terbaru membutuhkan secript.
Artikel terbaru termasuk widget yang sangat penting mengapa ?. Karena widget tersebut memberi navigasi ke pengunjung untuk memberitahu akan artikel yang baru dibuat. Itulah mengapa pentingnya memasang widget ini. Lalu apa manfaatnya ? Yaitu memberi rasa nyaman pada pengunjung agar mereka lebih betah bertahan lama di blog kita. Bukan hanya itu, widget ini juga akan memberikan tampilan yang bagus dan keren.
Secript widget ini berbeda-beda tergantung bentuk hasilnya. Nah yang akan saya bagikan kali ini adalah widget yang lumayan bagus dan cocok untuk anda pasang. Jika ingin melihat bentuknya maka simak gambar dibawah ini.
 |
| Ilustrasi widget |
Cara Membuat Wiget Artikel Terbaru Keren Untuk Blogger :
1. Login ke akun blogger masing-masing, setelah itu masuklah pada bagian tata letak dan pilih letak mana sobat akan pasang widget ini.
2. Pilihlah sesuai posisi yang anda inginkan dan pilih lagi HTML Javascript. Nantinya kita akan masukkan secrip ke widget tersebut sehingga akan menjadi artikel terbaru.
3.Copy semua kode dibawah ini. Letakkan pada HTML Javasecript tadi dan jangan sampai ada yang tertinggal.
Itulah cara pemasangan widget artikel tebaru keren. Untuk pengembangan lebih lanjut maka sobat dapat edit sedikit misal "var numposts = 5" angka 5 dapat diganti sesuai keinginan, angka tersebut menujukkan jumlah pemunculan artikel terbaru. Untuk tingkat edit selanjutnya mungkin tidak perlu dilakukan.
Selesai sudah artikel pada pertemuan kali ini. Semoga widget artikel terbaru diatas dapat bermanfaat.
~sekian~
<style type='text/css'>4. Langkah selanjutnya ganti tulisan http://zonamasa.blogspot.com/ dengan url blog sobat, jangan sampai salah ya. Nah terakhir tinggal simpan dan lihat hasil akhirnya
img.recent_thumb {padding:1px;width:75px;height:75px;border:1px solid silver;border-radius:50%;float:left;margin:5px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='https://rawgit.com/danikece/adani/master/recent-post-thumbnail-tutorialcid.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = false;
var numchars = 100;</script>
<script src='http://zonamasa.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Itulah cara pemasangan widget artikel tebaru keren. Untuk pengembangan lebih lanjut maka sobat dapat edit sedikit misal "var numposts = 5" angka 5 dapat diganti sesuai keinginan, angka tersebut menujukkan jumlah pemunculan artikel terbaru. Untuk tingkat edit selanjutnya mungkin tidak perlu dilakukan.
Selesai sudah artikel pada pertemuan kali ini. Semoga widget artikel terbaru diatas dapat bermanfaat.
~sekian~



Bagus nih.. Menambah ilmu tentang blog gan.. Kembangkan lagi
ReplyDeleteBagus widget nya...kira" berat kagak loading blog kalo pasang tuh widget?
ReplyDeleteBagus nih, responsive!
ReplyDelete